接入流程
HotApp微信小程序接入只需要在小程序中加入一段代码 var hotapp = require('utils/hotapp.js'); 在接入之前需要做一些准备工作。
- 1.注册HotApp小程
序统计账号 - 2.下载js,接入统计
-
3.增加request合法
域名 - 4.接入完成
一行代码接入统计:
//app.js
var hotapp = require('utils/hotapp.js');
接入示例:
//app.js
//HotApp微信小程计接入只需要在小程序的入口文件app.js中引入一行代码:
var hotapp = require('utils/hotapp.js');
//hotapp.setDebug(true); // 显示调试信息开关
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
sdk 下载
注册HotApp小程序统计账号
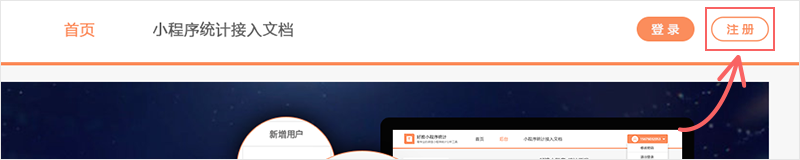
 打开http://weixin.hotapp.cn 点击注册
打开http://weixin.hotapp.cn 点击注册

 进入后台,新建一个小程序统计
进入后台,新建一个小程序统计

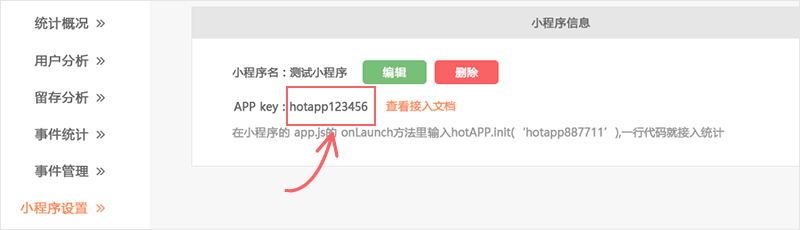
 创建小程序统计后,在后台设置里,就可以看到自己的统计APP Key,在统计js里需要使用这个APP key
创建小程序统计后,在后台设置里,就可以看到自己的统计APP Key,在统计js里需要使用这个APP key

接入统计SDK
 下载统计 JS SDK
下载统计 JS SDK
HotApp小程序统计 js sdk 下载地址点击下载统计 js sdk小程序统计demo 下载
将js文件放入utils 目录,或其它目录。(注意:hotapp.js 与 hotapp-conf.js 必须位于同一目录)
 修改 hotapp-conf.js 文件,配置appKey, appVersion.
修改 hotapp-conf.js 文件,配置appKey, appVersion.
// utils/hotapp-conf.js exports.hotAppKey='此处填写您在HotApp小程序统计后台中显示的App Key'; //小程序在zhima平台注册的appKey exports.appVer='0.1.0'; //本地小程序的版本号,用来区分错误统计
 接入统计SDK
接入统计SDK
//app.js
var hotapp = require('utils/hotapp.js');
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
统计接入成功后 会自动统计、今日启动数、昨日启动数、今日新增用户、昨日新增用户、今日活跃、昨日活跃数和今日累计用户等数据。
自定义统计事件
通过统计事件,您可以具体跟踪到用户某个操作的详细次数,比如想查看注册按钮点击了多少次,通过添加事件代码,在后台就可以查看事件的点击次数。
// pages/index/index.js
//引入hotapp.js
var hotapp = require('../../utils/hotapp.js');
Page({
data: {},
//事件处理函数
bindViewTap: function() {
// 统计regist的发生次数, regist为事件id, 需要在统计后台增加
hotapp.onEvent("regist");
// 统计购买金币的数值,后台可看到1000 的数字
hotapp.onEvent("buy_coin", "1000");
},
buttonClick: function() {
// 统计button事件的点击次数
hotapp.onEvent("click");
}
})
基于这个事件统计,您可以建立您的漏斗模型,将需要关注的用户指标通过统计事件上报,然后在后台建立漏斗模型查看每一步的转换率。

事件如何添加?
统计的事件,您需要在后台里添加,后台添加截图如下

精准统计设置
什么是精准统计?
当用户扫码下载小程序后,用户清空缓存,或者更换手机重新扫码使用小程序,如果不使用精准统计
,HotApp统计会判断用户为新增用户,如果您希望数据更精准,建议您使用精准统计功能,让统计更准确。
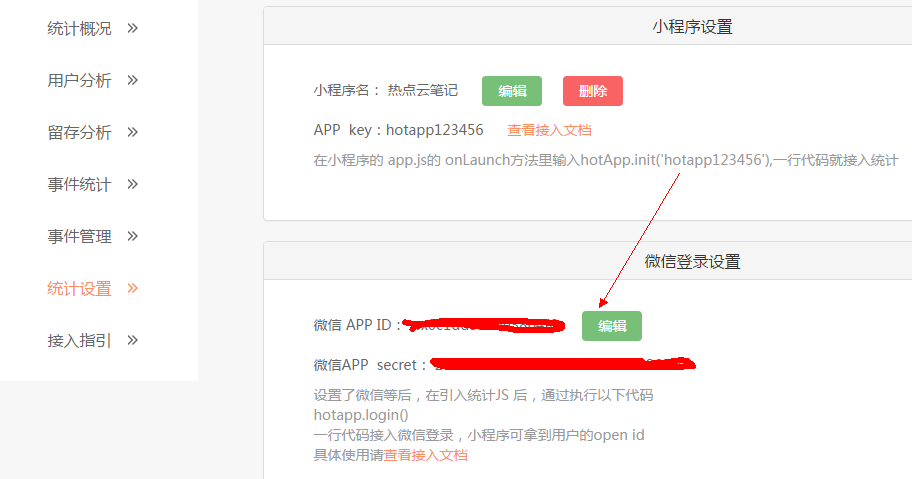
如果您需要精准统计, 只要在我们的后台配置微信小程序AppID和AppSecret,就行了

HotApp微信登录
什么是微信登录?
通过微信登录后的, 可获取到用户的openid,针对单个小程序的openid是固定的。
通过HotApp小程序统计的微信登录功能,您只需要一行代码就可以接入微信登录
(1) 在HotApp小程序统计的后台设置微信小程序的APPID 和 AppSecret
(2) 通过一行代码获取到使用小程序的用户的openid
// 可以通过回调函数来使用openid
hotapp.wxlogin(function(openID){
console.log(openID);
});
// 也可以登录之后再来获取openid
hotapp.wxlogin();
...
var openid = hotapp.getOpenID();
// 如果您没有在后台设置APPID和AppSecret或者设置得不正确,
// 那么这时获取的是我们生成的一个id, 我们称这个id为FakeOpenID
// 您可以通过这个id来标识一个用户, 但是用户清空缓存或者更换设备, 那么此uuid是无效的
hotapp.wxlogin(function(fakeOpenID) {
console.log(fakeOpenID);
});
// 登录之后再来获取openid
hotapp.wxlogin();
...
var fakeOpenID = hotapp.getFakeOpenID();
参数二维码渠道统计
设置了渠道参数之后, 可以在后台查看小程序的渠道推广数据, 如某个渠道的页面打开次数、独立用户、新增用户.
 设置二维码渠道参数
设置二维码渠道参数
在微信开发工具里面, 选择: 项目--自定义预览, 然后填写启动页面和自定义参数, 然后点击"自定义预览", 这时就可以生成带参数的二维码. 注意自定义参数中至少应该包含hotapp这个key, 这个就表示渠道.

 数据查看
数据查看
当有用户打开指定的页面后, 就可以在统计后台的渠道统计中看到渠道数据, 还可以查看具体页面和渠道的历史数据

request 合法域名设置
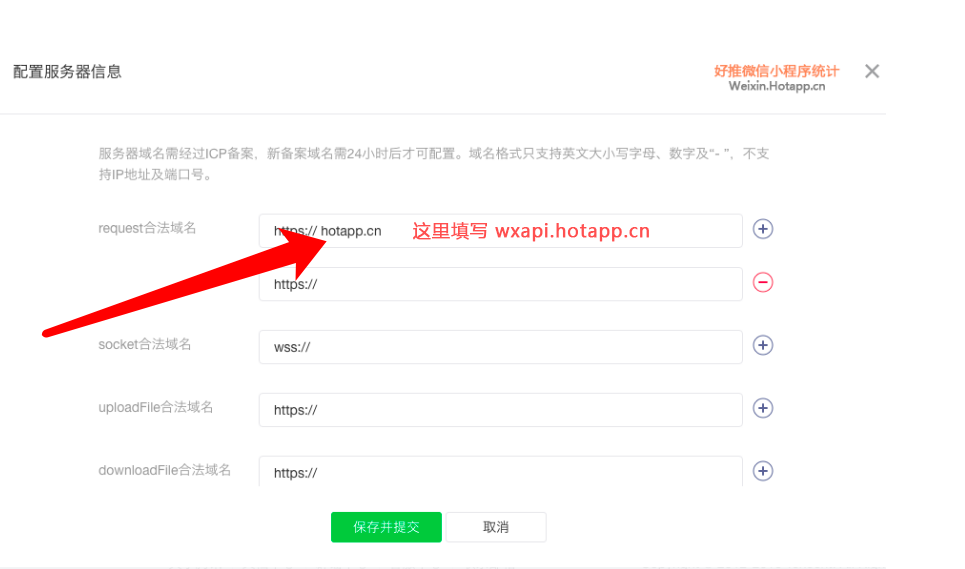
微信的request 的请求必须有合法域名,必须把HotApp的后台 https://wxapi.hotapp.cn 设置为您的请求合法域名。
设置步骤如下
 以管理员身份登录微信小程序后台(登录地址为http://mp.weixin.qq.com )
以管理员身份登录微信小程序后台(登录地址为http://mp.weixin.qq.com )
 将 https://wxapi.hotapp.cn 设置为您的请求合法域名。
将 https://wxapi.hotapp.cn 设置为您的请求合法域名。
注意:request 合法域名可以填写多个,如果您已经有其它的合法域名了,新增一个就好

request安全域名保存并提交后,微信会有一段时间的缓存,大概10多分钟后,request合法域名生效,然后您就可以进入后台查看统计是否接入成功。统计接入有任何问题,请加技术支持QQ群173063969
